Typography Guide
![]()

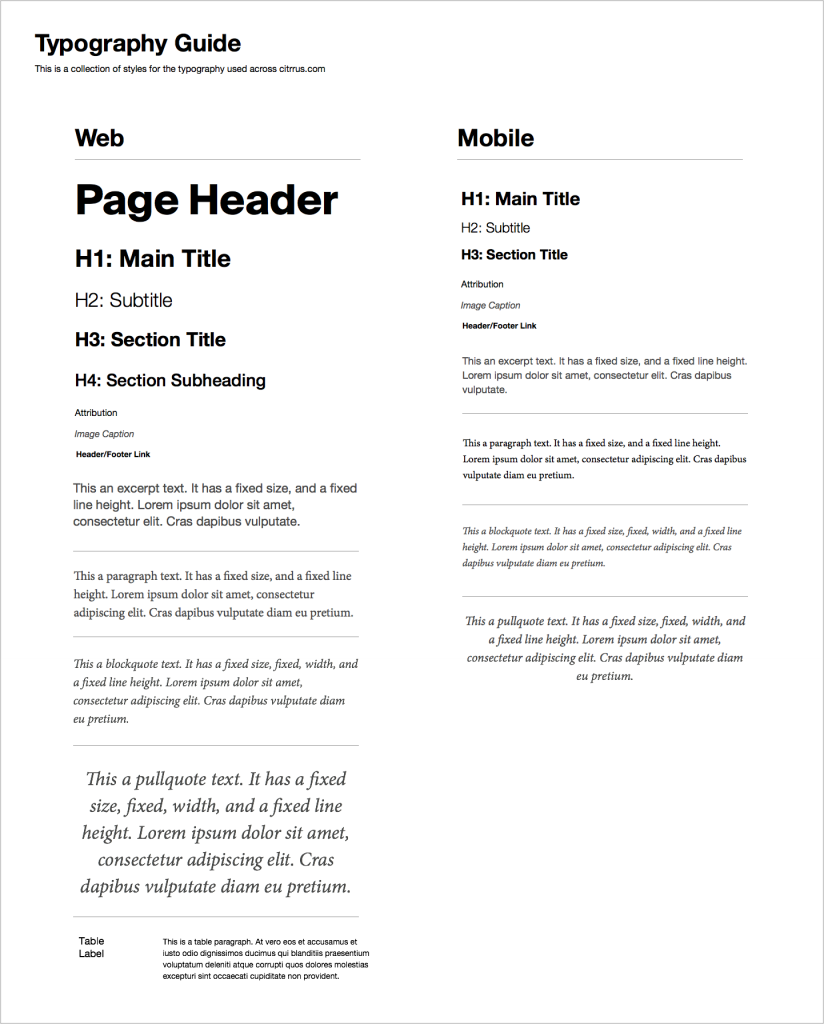
Мой артборд типографического руководства (“Typography Guide”) в Sketch с разными текстовыми стилями для веб и мобильных разрешений. Так просто редактировать и экспортировать!
Идея здесь состоит в настройке текстовых стилей перед началом самой работы над дизайном. По моим убеждениям, есть две веские причины именно для такого подхода:
Это позволяет сформировать фундамент и определить базовые элементы дизайна. При составлении каркаса, архитектура контента и структура страницы – ключевые элементы, как и связи между элементами, иерархия данных. Реализуя подобное руководство, я https://www.cialispascherfr24.com/tadalafil-livraison-48h/ минимизирую временные затраты на форматирование текста и избегаю ошибок, которые часто случаются при форматировании текстовых слоев вручную. Я не пытаюсь добиться совершенства и конкретики при задании начальных стилей… типографика течет и меняется в процессе.
Это значительно облегчает форматирование текста в ходе работы над проектом. Например, когда нужно настроить текст под определенное разрешение экрана. Если я создаю адаптивный дизайн, я должен учитывать разрешения мобильных телефонов и планшетов.



Добавить комментарий