The Doors franchise system
Organization and Design Platform for
the Yurkas Doors Franchising Programs

Overview
To develop a franchise CRM containing selection components, franchisee training programs and a presentation site providing complete information on support services with a description of cases on how to become a franchisee. Franchise doors refer to the opportunity for individuals or companies to purchase the right to operate a business under an established brand name and business model.
The platform has been launched in MVP format and has up to 250 active users. Basic usability research (Hotjar) of the platform was conducted by the client.
- Increase customer conversation
- Encourage users to create an account (lead generation purpose)
- Increase franchise cases,
- Create the necessary support for business
- Automate the purchase of doors
- Great catalog structure
- automate the acquisition of a franchise
Used Principles
The product's simplicity allows you not to be distracted by trifles and, simultaneously, focus on the main thing.
Years of experience in UX design testing and software development have enabled the creation of a top-notch product that is highly functional and unmatched.
We create products with user-friendly interfaces to enhance user experience.
We understand the importance of intuitive products, so we've designed a simple and user-friendly referral program that saves you time.
The benefits of programming for users
The product's simplicity allows you not to be distracted by trifles and, simultaneously, focus on the main thing.
Years of experience in UX design testing and software development have enabled the creation of a top-notch product that is highly functional and unmatched.
We create products with user-friendly interfaces to enhance user experience.

Research
UX design Francise
UX design Catalog
Guideline. 1. Checked color to the contrast rate. 2. Checked font to contrast
Ui Design Francise
Ui design Catalog
Development

Kick-off
To develop a franchise CRM containing selection components, franchisee training programs and a presentation site providing complete information on support services with a description of cases on how to become a franchisee.
To develop a franchise CRM containing selection components, franchisee training programs and a presentation site providing complete information on support services with a description of cases on how to become a franchisee.
To develop a franchise CRM containing selection components, franchisee training programs and a presentation site providing complete information on support services with a description of cases on how to become a franchisee.



User Journeys
You’d be forgiven for looking at a User Flow diagram and immediately thinking of the User Journey. However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager’s tip-top customer knowledge!
While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer.
A User Journey done right shows you the entirety of a customer’s relationship with a brand. It also helps the product teams take a more user-centric approach to how they build.
However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager’s tip-top customer knowledge! While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer.
Years of experience in UX design testing and software development have enabled the creation of a top-notch product that is highly functional and unmatched.
We create products with user-friendly interfaces to enhance user experience.
We understand the importance of intuitive products, so we've designed a simple and user-friendly referral program that saves you time.
User Journeys
You’d be forgiven for looking at a User Flow diagram and immediately thinking of the User Journey. However, User Journey Mapping is much more complex and needs a hefty dose of a Product Manager’s tip-top customer knowledge!
While User Flows depict the physical journey of the user through an app or piece of software, User Journeys deal with the emotions, the pain points, and the motivations of the customer.
A User Journey done right shows you the entirety of a customer’s relationship with a brand. It also helps the product teams take a more user-centric approach to how they build.
- Demographics (age, gender, location, etc.) = Collect demographic data through: Surveys, Analytics, User profiles
- User roles = QTY by roles
- Frequency of use = QTY
- Time of use = QTY
- Device type = QTY by name
- Browser type = QTY by size
- Referral source = QTY
- Click heat map = QTY
- Scroll heat map = QTY
- Navigation flow = QTY
- Error messages = QTY
- Time to complete a task = QTY
- 1. Net Promoter Score (NPS) = % of Promoters — % of Detractors
2. Customer Satisfaction (CSAT) = (Number of satisfied customers / Total number of customer surveyed) x 100%
3. Open-ended feedback = QTY
4. Likert Scale Ratings = QTY
5. User Effort Score (UES Measured on a scale from 1 to 5 or 1 to 10) = (Total Score / Number of Responses) x 100%


Problem
Starting a franchise can be challenging without proper support and training. It is important to have access to helpful materials and information on the franchisee training programs. Additionally, understanding the support services and reviewing examples of becoming a franchisee can be valuable.
One of the issues that our business is currently facing is related to customer search. We have noticed that customers are often experiencing difficulties when searching for the correct door on our website. In particular, they tend to navigate to other websites in search of different doors. This can be frustrating for our customers, as well as for our business, as it can result in a loss of sales and a decrease in customer satisfaction.
To address this issue, we are exploring various solutions. One possibility is to improve the search functionality on our website, making it easier for customers to find the doors they are looking for. In addition, we are considering working with our web development team to make sure that our website is optimized for search engines, which may help customers to find us more easily.




Testing by 34 Ux Metrics
Testing Metrics offer valuable insights into user interactions with your product, including adoption rates, task success, and satisfaction. By measuring these metrics, you can make data-driven decisions, optimize designs, and create seamless experiences that users love.
- Click-through rate ( CTR) = (Number of clicks / Number of impressions) x 100%
- Time on task = Time Task Completed – Time Task Started
- Task success rate = Number of Successful Complections / Total Number of Attemps
- Bounce rate = (Number of Single-page Sessions / Total Sessions) x 100%
- Conversion Rate = (Number of Conversions / Total Number of Users) x 100%
- Error rate = Number of Errors / Total Number of Actions
- Abandonment rate = (Number of Abandonment Processes / Number of Started Processes) X 100%
- Average Session Duration = Total Time Spent / Number of Sessions
- Number of Session per user = Total Number of Session / Total Number of unique Users
- Retention Rate = ( E(number of customers at the end of a period) — N(number of new customers acquired during the period) / S(number of customers at the start of the period) ) X 100%
- Churn Rate = ( Customers lost during a given period / Customers at the beginning of that period) x 100%
- User lifetime value ( LTV) = (Average Value of a Purchase) x (Number of Purchases per Year) x (Average Customer Lifespan)
- Revenue = Total number of products sold (The price per product)
- Conversion rate = (Number of Conversions / Total Number of Visitors) x 100%
- Customer acquisition cost (CAC) = Total Cost of Sales and Marketing / Number of Customers Acquired
- Return on investment (ROI) = (Net Profit / Total Cost of Investment) x 100%
- Customer Lifetime Value (CLV) = (Average Value of a Purchase) x (Number of Purchase per Year)x(Average Customer Lifespan)
- Demographics (age, gender, location, etc.) = Collect demographic data through: Surveys, Analytics, User profiles
- User roles = QTY by roles
- Frequency of use = QTY
- Time of use = QTY
- Device type = QTY by name
- Browser type = QTY by size
- Referral source = QTY
- Click heat map = QTY
- Scroll heat map = QTY
- Navigation flow = QTY
- Error messages = QTY
- Time to complete a task = QTY
- 1. Net Promoter Score (NPS) = % of Promoters — % of Detractors
2. Customer Satisfaction (CSAT) = (Number of satisfied customers / Total number of customer surveyed) x 100%
3. Open-ended feedback = QTY
4. Likert Scale Ratings = QTY
5. User Effort Score (UES Measured on a scale from 1 to 5 or 1 to 10) = (Total Score / Number of Responses) x 100%

Testing Metrics offer valuable insights into user interactions with your product, including adoption rates, task success, and satisfaction. By measuring these metrics, you can make data-driven decisions, optimize designs, and create seamless experiences that users love.
Used a special type of software to record user sessions on your website as they occur. The software captures the actions that users take when interacting with your website in realtime, showing you where they run into problems (for example, if there’s a certain point where users tend to hit the ‘back’ button, this hints at a usability issue), how they interact with different elements on the page and at what points they exit the website. Session recordings are great for collecting large volumes of data and spotting issues with functionality and usability.
This ‘fly on the wall’ approach to UX testing involves a moderator observing participants as they complete the designated tasks. Observations don’t usually entail any interaction between the moderator and the participants as the goal is to see how users navigate the product or approach certain tasks independently (as they would in the real world). The moderator will be paying close attention to the users’ body language and facial expressions to gain insight into how they are finding the overall experience.

Style Guide


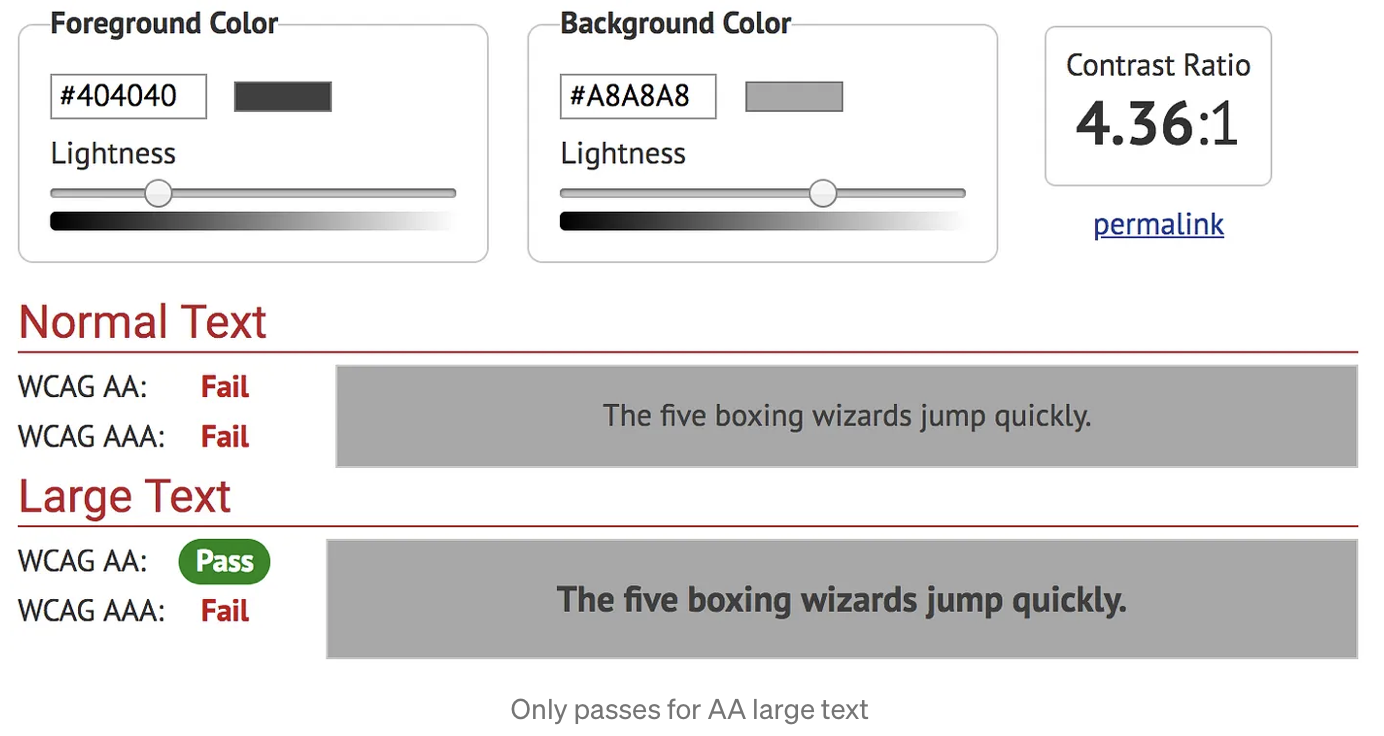
(L1 + 0.05) / (L2 + 0.05), whereby:
- L1 is the relative luminance of the lighter of the colors, and
- L2 is the relative luminance of the darker of the colors.
Use these tools to quickly check your color schemes and make sure your content is accessible.
Webaim Contrast Checker — Free, online color contrast calculator
Contrast Checker — Free, online with grayscale
WCAG Contrast checker — Firefox addon
Color Contrast Analyzer — Chrome extension
1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)
Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;
Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.
1.4.6 Contrast (Enhanced): The visual presentation of text and images of text has a contrast ratio of at least 7:1, except for the following: (Level AAA)
Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1;
Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.
 Pass contrast
Pass contrast


Contrast is the difference between the thick and thin parts of a letterform’s stroke, and creates the angle of stress within a type design. Monolinear typefaces have low stroke contrast, unlike high-contrast faces. A typical trait of a typeface with varying optical sizes is that display sizes have higher contrast than bodysizes.
- Plan Heading Structure Early. Ensure all content and design fits into a logical heading structure.
- Ensure Logical Reading Order. The reading order for screen reader users should align with the visual order.
- Provide Good Contrast. Be especially careful with shades of orange, yellow, and light gray. Check your contrast levels with our color contrast checker.
- Use True Text Instead of Images of Text. True text enlarges better, loads faster, and is easier to translate and customize.
- Use Adequate Font Size. Small text is difficult for all users to see. Ensure text is optimally readable.
- Remember Line Length. Don’t make lines too long or too short.
- Make Sure Links are Recognizable. Distinguish links from body text using more than just color (e.g., underline).
- Design Keyboard Focus Indicators. When navigating with the keyboard, the focused item must be visually distinctive.
- Design a “Skip to Main Content” Link. A keyboard accessible link for users to skip navigation should be at the top of the page.
- Ensure Link Text Makes Sense on Its Own. Avoid “Click Here” or other ambiguous link text such as “More” or “Continue”.
- Design Usable Widgets and Controls. Dialogs, tooltips, menus, carousels, etc. must be easy to use and accessible.
- Use Animation, Video, and Audio Carefully. Provide play/pause buttons. Avoid distracting movement.
- Don’t Convey Content Using Only Color. Users may override or may not be able to see differences between colors.
- Design Accessible Form Controls. Ensure form controls have descriptive labels, instructions, and error messages.
Contrast Checker API Tools here ->




Grid Layout






Components













Order
Important to think about million details and helps user to do order faster





















MAIN PAGE
This is visit card for business it must to be interesting and tell users all about site.






Info PAGEs
It group of page as important part of site such as main page becouse tell user about serious products of your company. This group pages to be the first functional, tell of the detail and inform user.
Pages: Catalog, History company, Partners, Dillers, Contacts, Media page





For New Clients
Franchisee training programs and a presentation site providing complete information on support services with a description of cases on how to become a franchisee.





USER Profile









Complaints

Courses and seminars



e-Design Catalog






Banners and Herros
Of course, needs to be central part in the site life. It is more beautiful block of all blocks. Some special idea is used map with partner markers on it.