Organization Guide System for Zenone Dental company

Guides for ZenOne Dental Assist 2021 - 2024
This Design system created to facilitate the development of new digital products company and adaptation of old products to new parameters
SAAS B2B/B2C
Region
58 practice USA
Services
Client Experienc-Oriented Product concept
Intervieved and Reserch
Design & UserFlows
Ux and UI thinking for the features
Guide conducted
Resource-based CMS






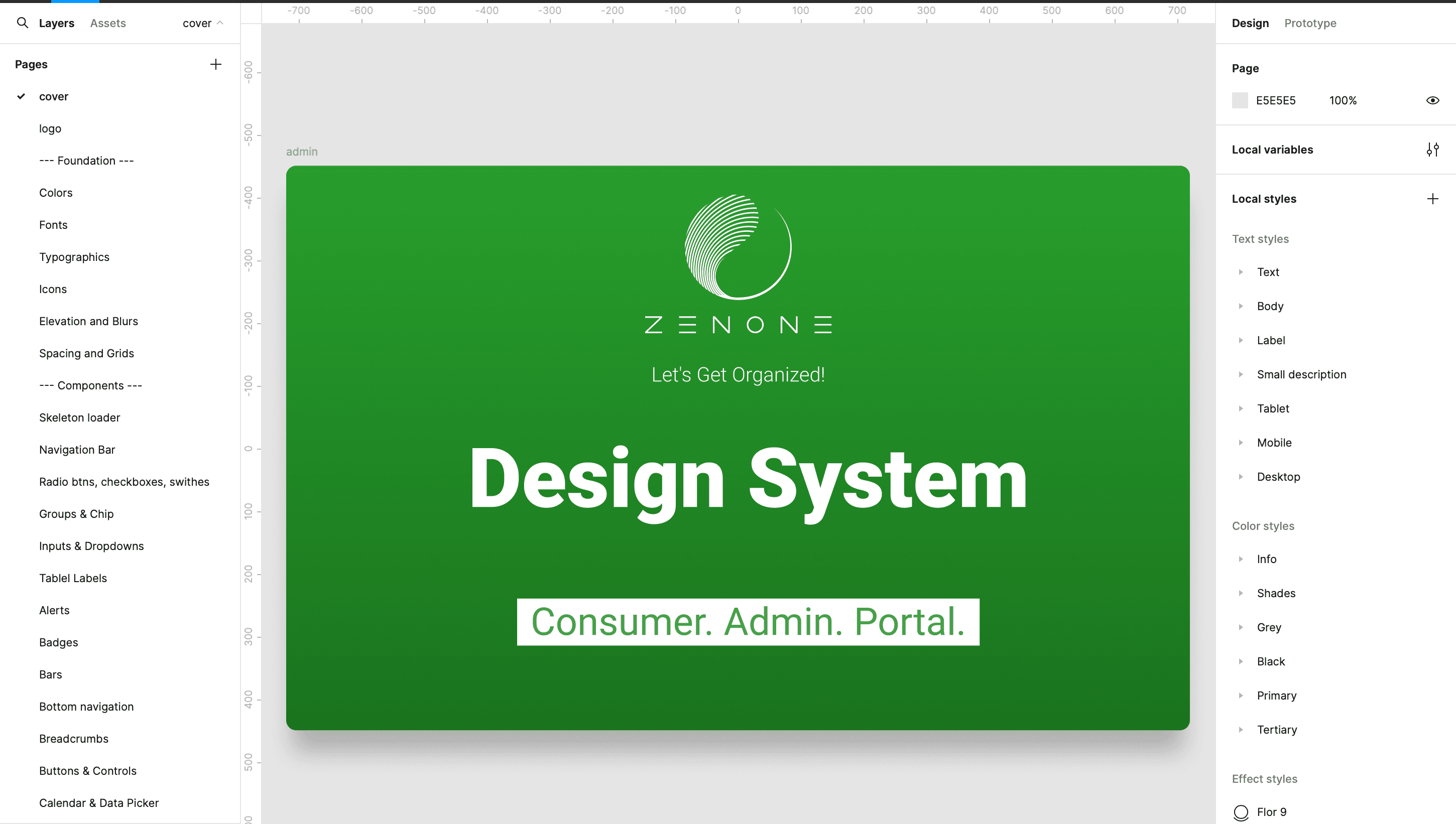
Style Guide, Design Systems
& Components
I previously wrote about building a Design System in Figma for ZenOne project. I not only took credit for the overall visual design here, but I also served as the UI designer on the team. I rebuilt every component and created nested symbols that could accommodate design changes across multiple components, screens, and files.
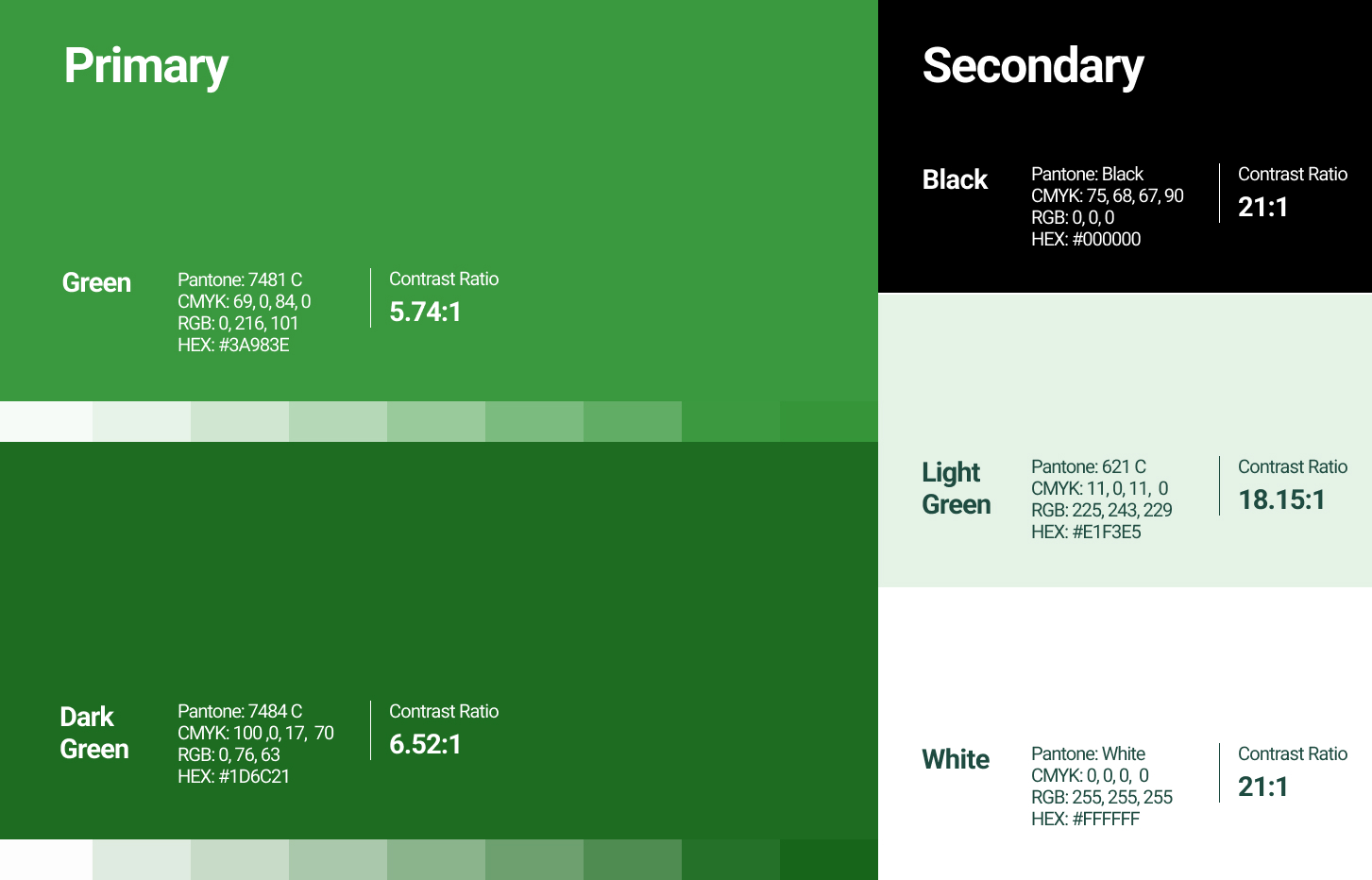
1. Style guide
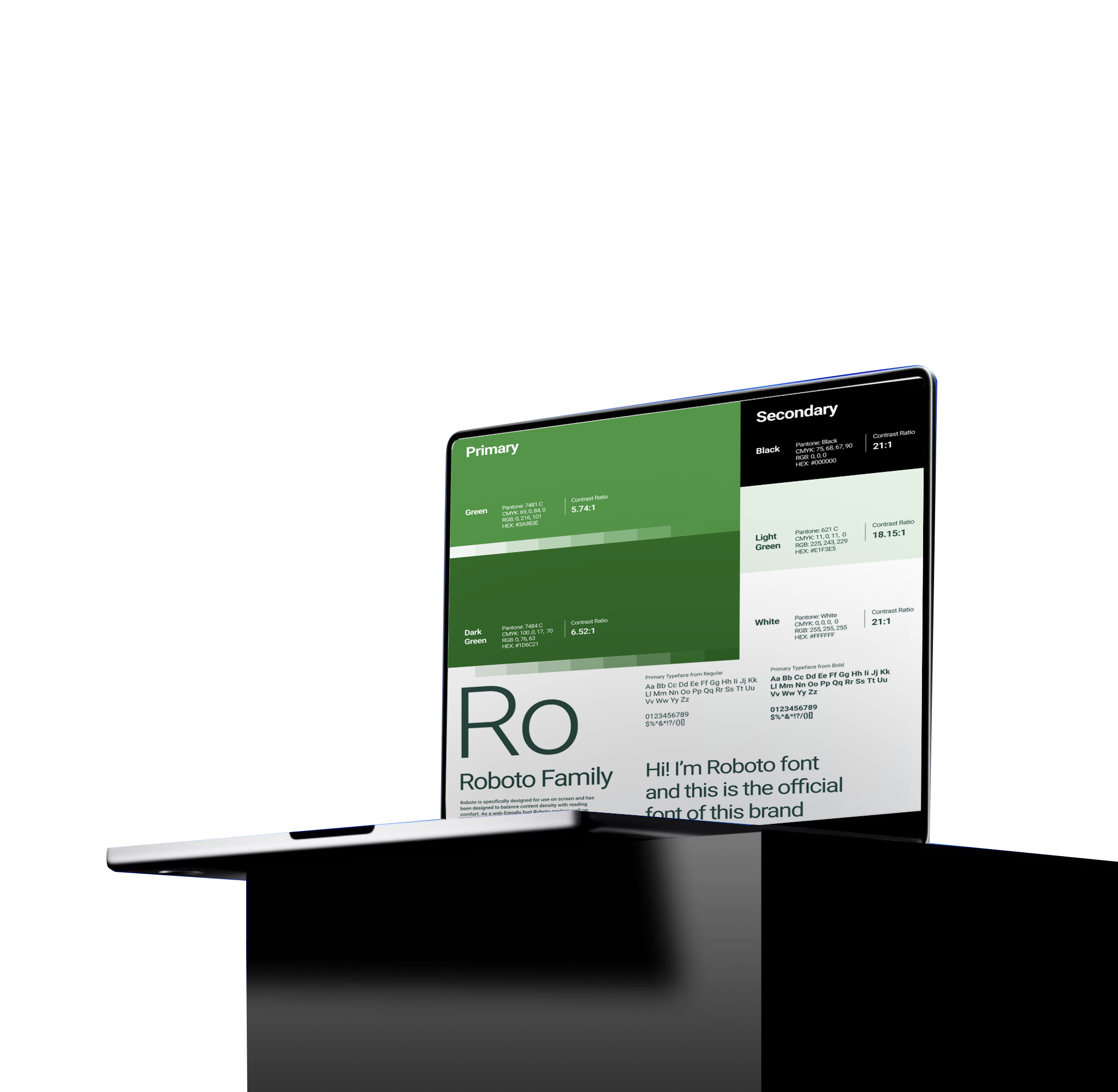
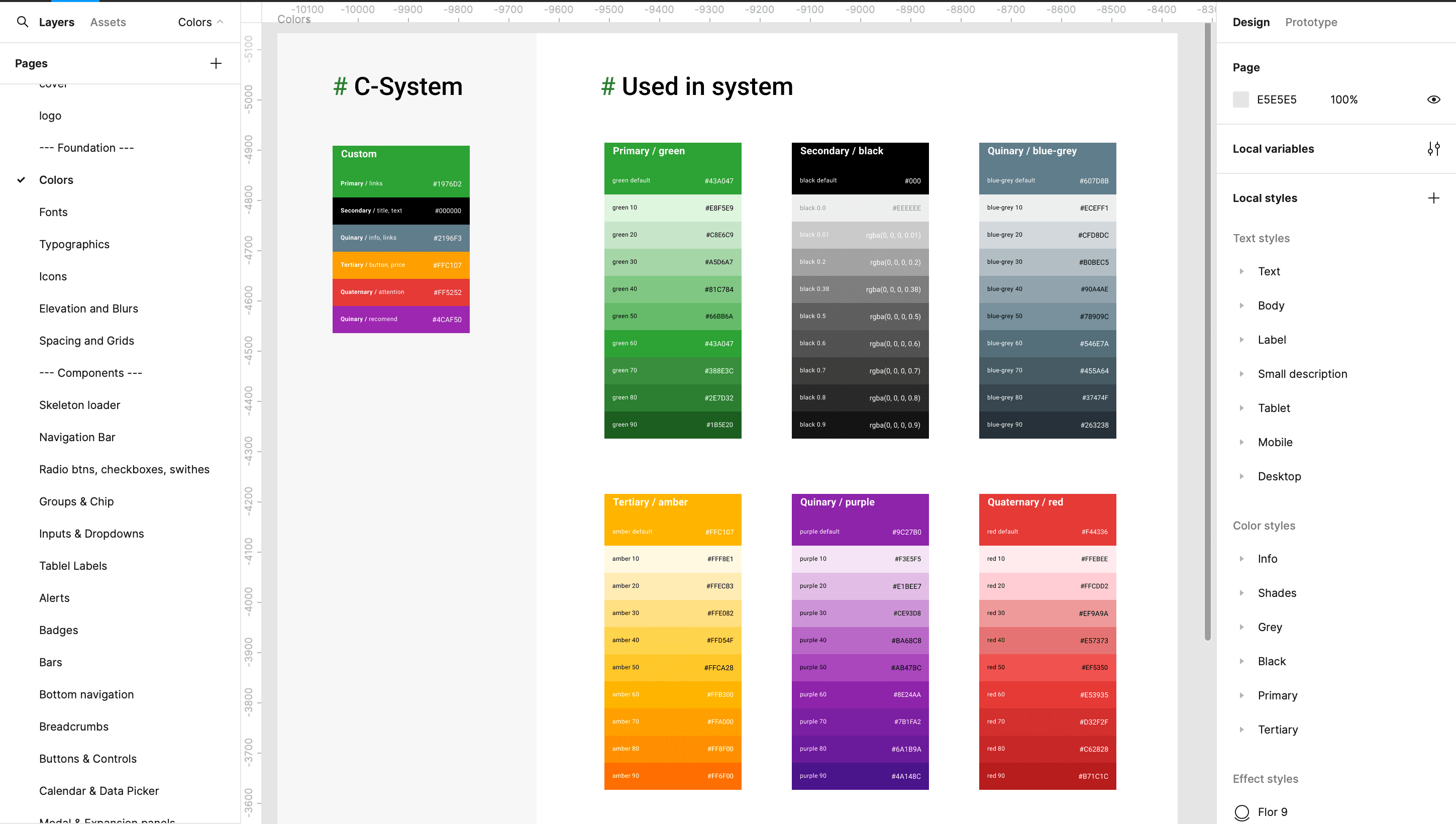
1.1 Identify the Color palette

Checked all colors to contrast WCAG 2.1
(L1 + 0.05) / (L2 + 0.05), whereby:
L1 is the relative luminance of the lighter of the colors, and
L2 is the relative luminance of the darker of the colors.
Webaim Contrast Checker — Free, online color contrast calculator
Contrast Checker — Free, online with grayscale
WCAG Contrast checker — Firefox addon
Color Contrast Analyzer — Chrome extension
Use these tools to quickly check your color schemes and make sure your content is accessible.
WCAG 2.1 (Web Content Accessibility Guidelines)
MINIMUM CONTRAST STANDARDS (WCAG 2.1)
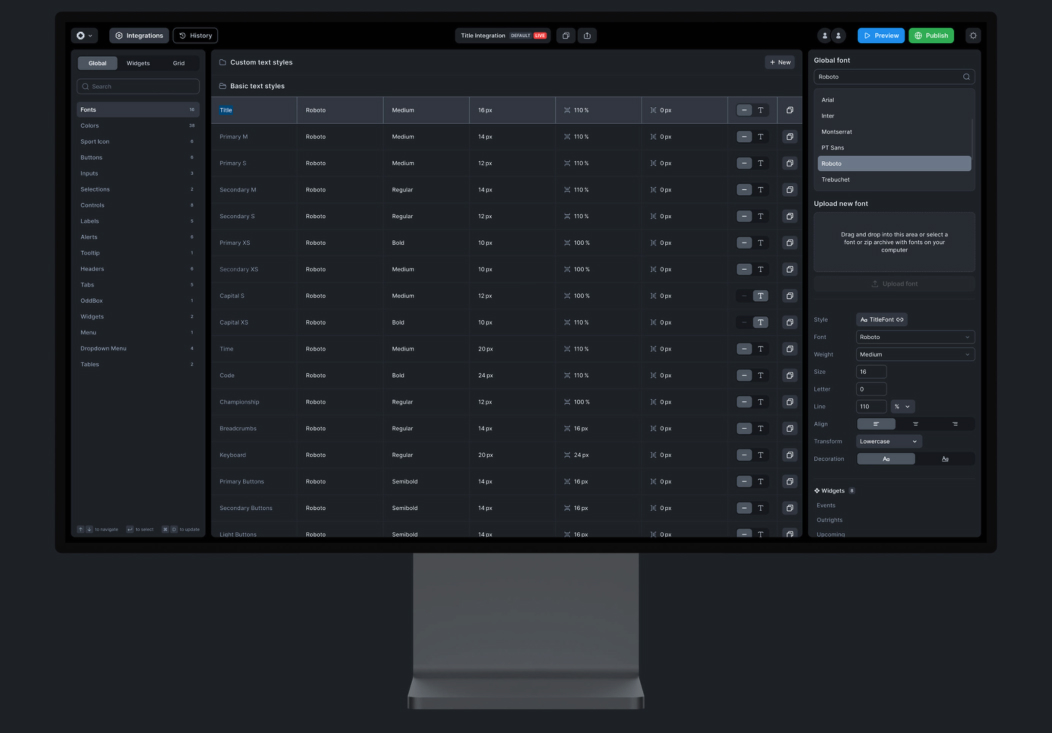
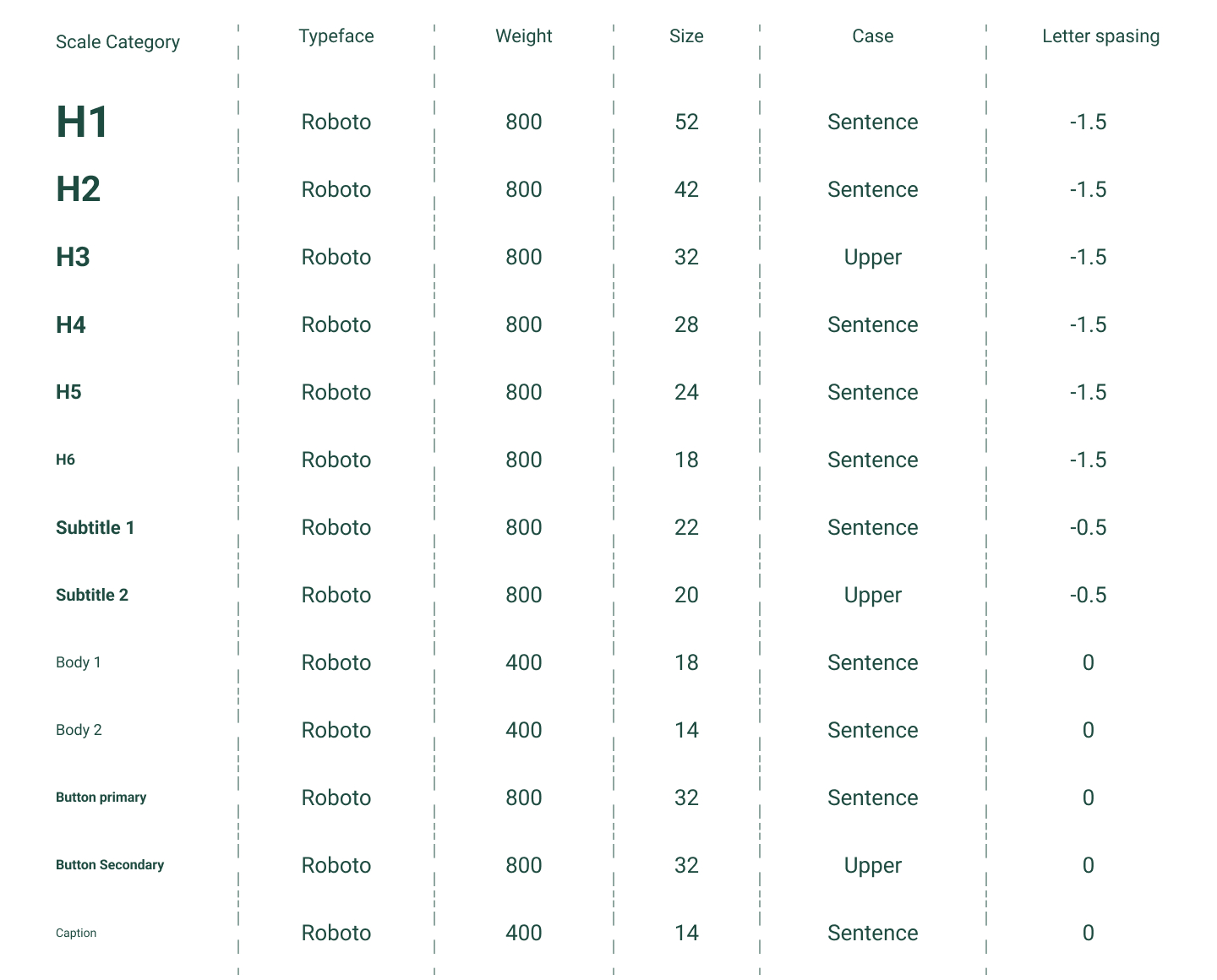
1.2 Identify the readable Fonts

1.3 Identify the readable Fonts

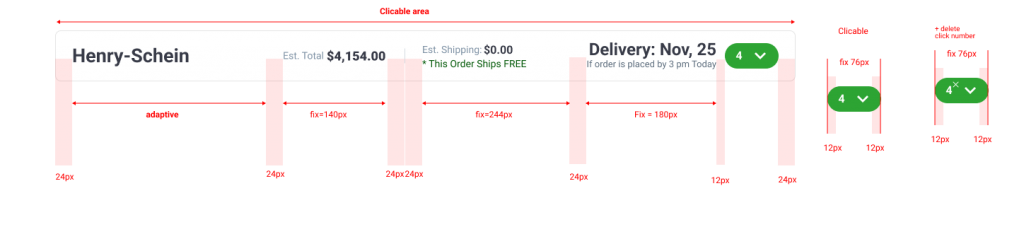
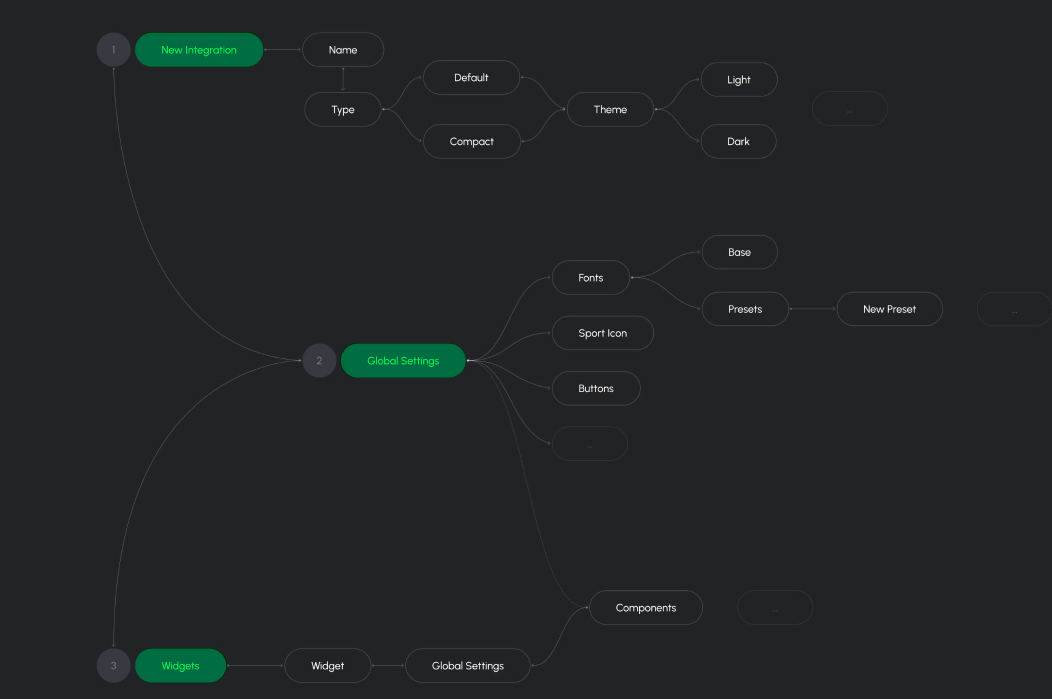
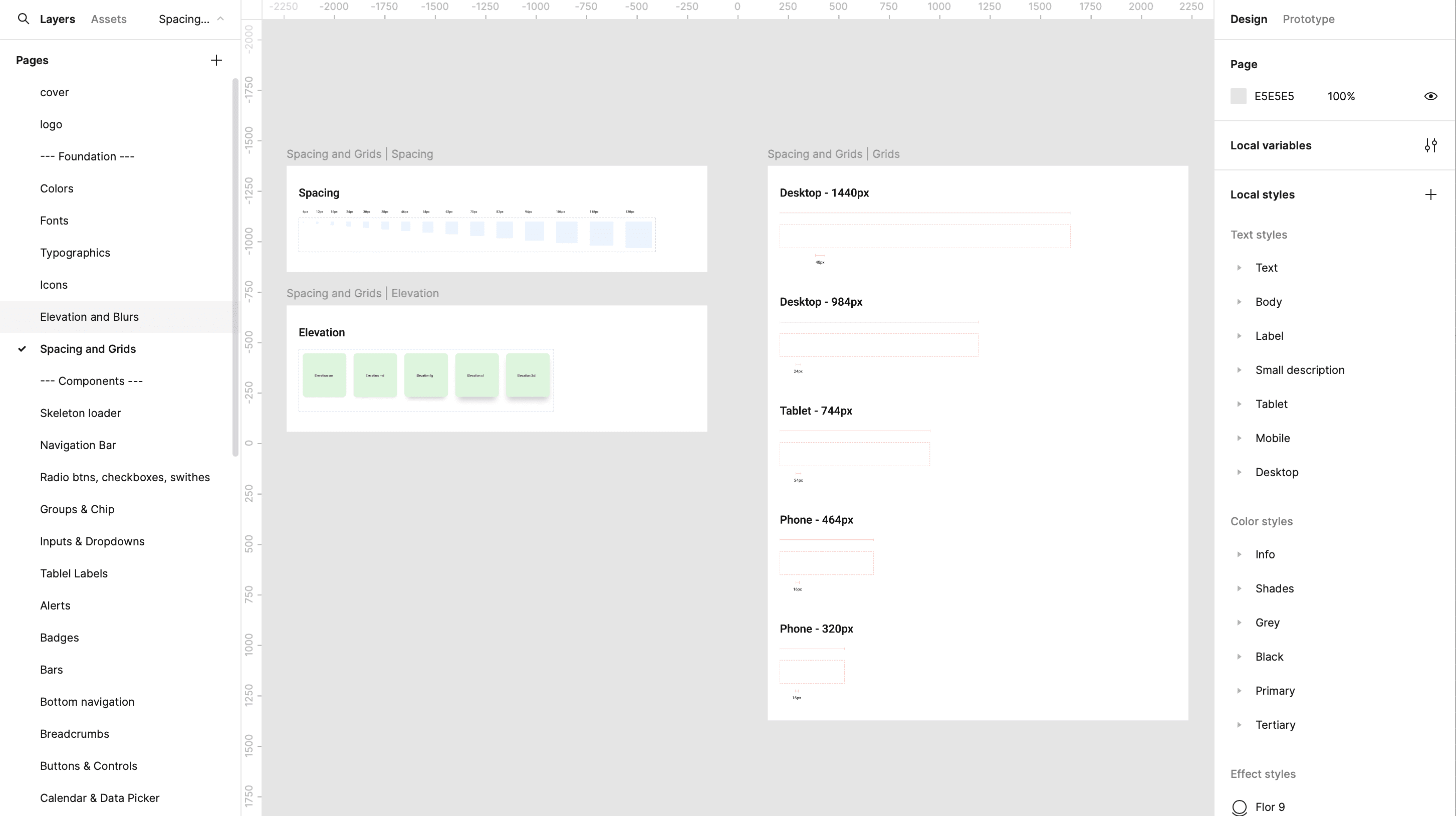
2. Design Systems
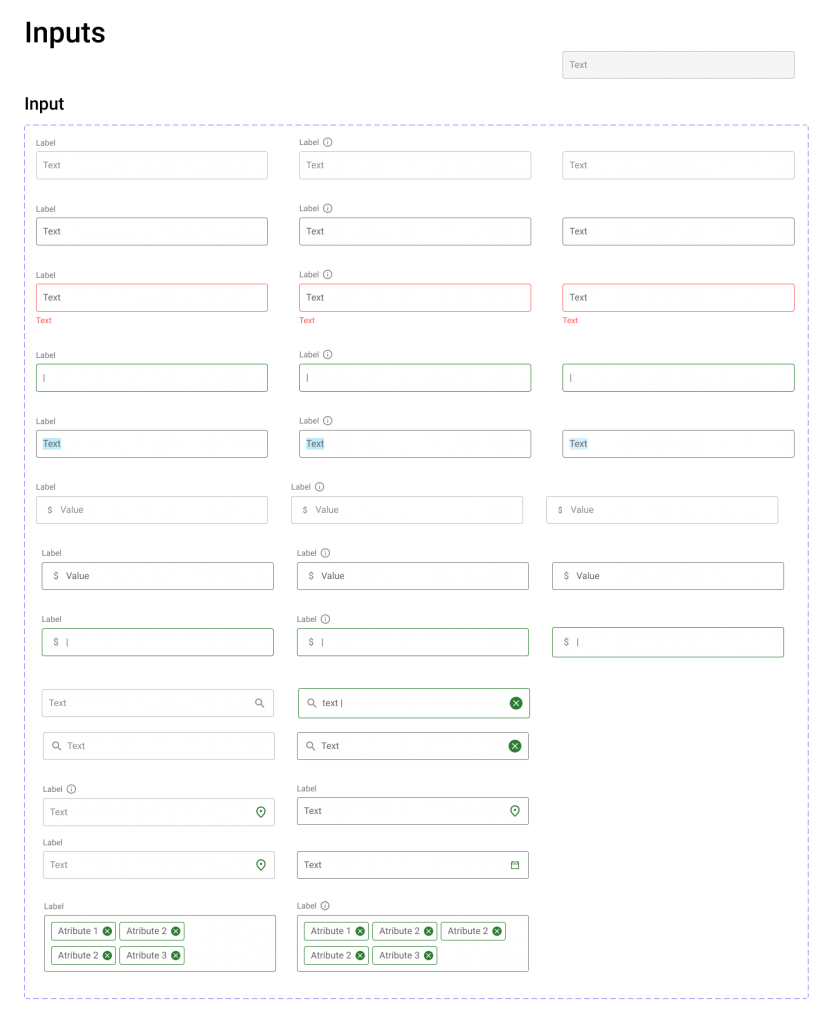
2.2 Inputs and dropbox

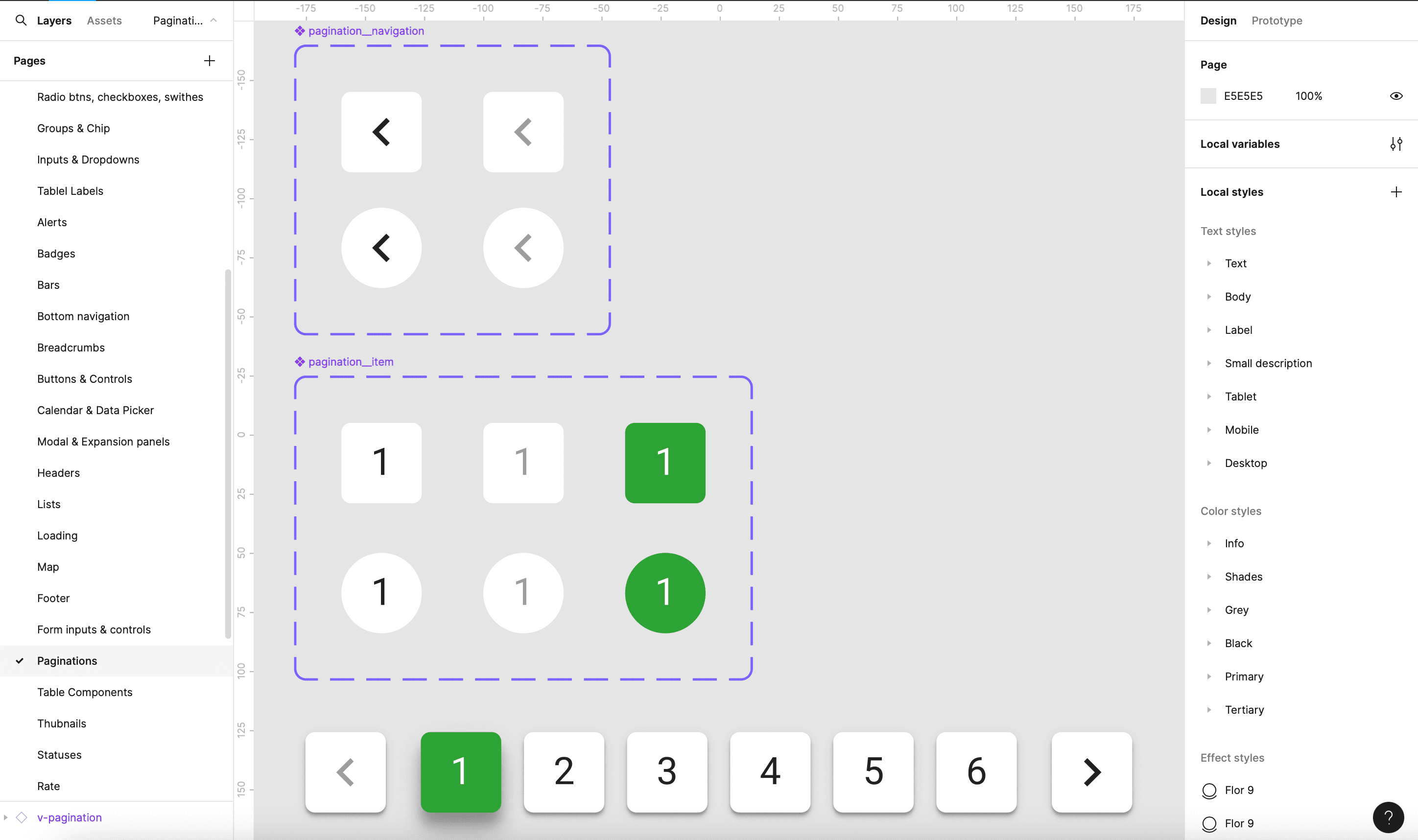
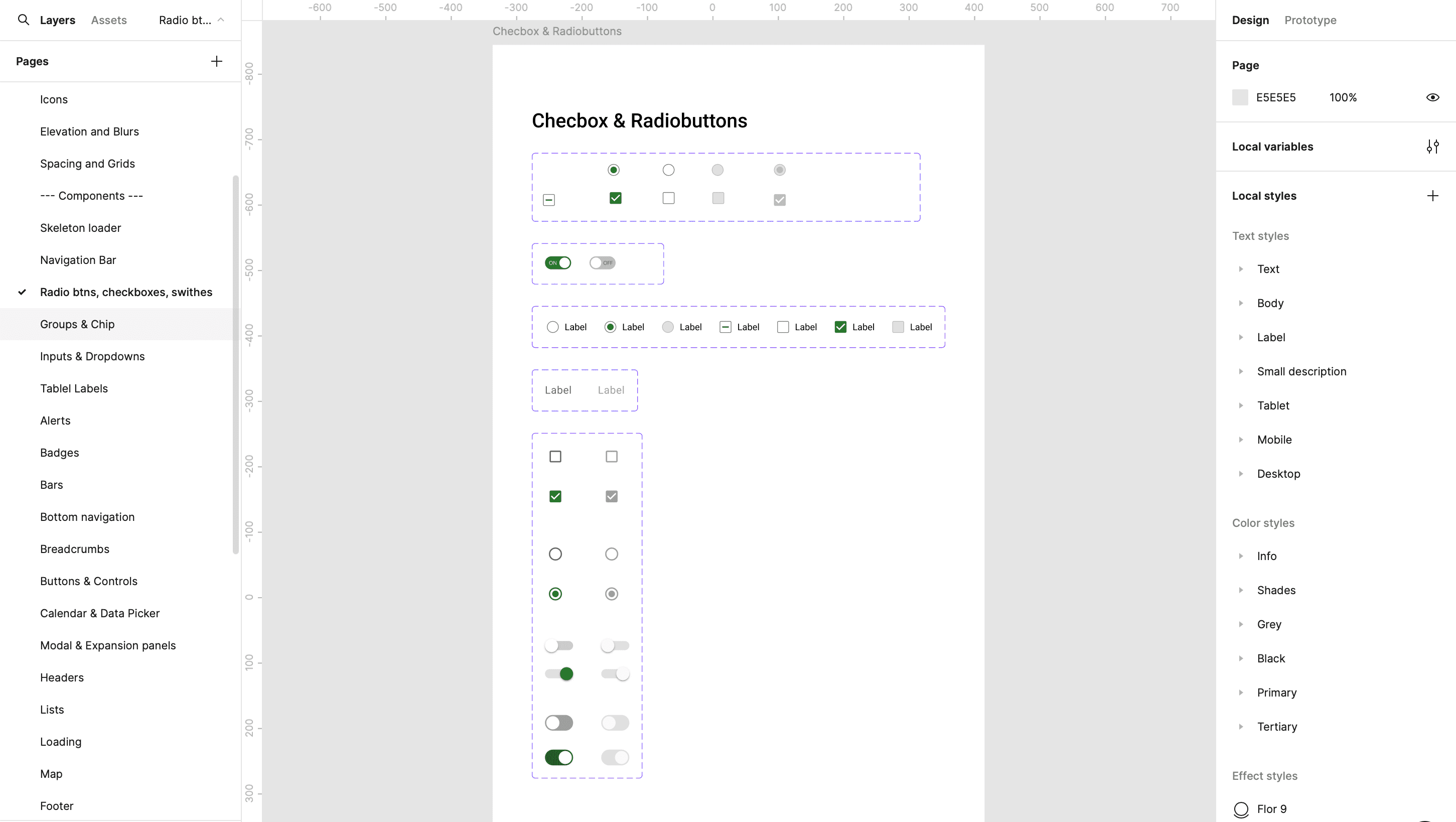
3. Components Library